IBM | STORIES
IBM's internal comms team needed a new editorial platform that would allow for the sharing of news stories, brand and project story telling, communications and announcements. This platform was created to excite and inspire internal employees, while also offering a more sophisticated yet digestible platform for external media resources.

MORE THAN AN INTERNAL INTRANET
IBM Leads In Quantum Computing And Ai-driven Data, Revolutionizing Things Like Healthcare, Farming, Weather And Saving The Lives Of People Globally.
We aimed to craft an editorial platform that matched IBM’s impact, producing stories on par with The New York Times.
But first, it needed a name. IBM Stories.

STORY TELLING AT ITS FINEST
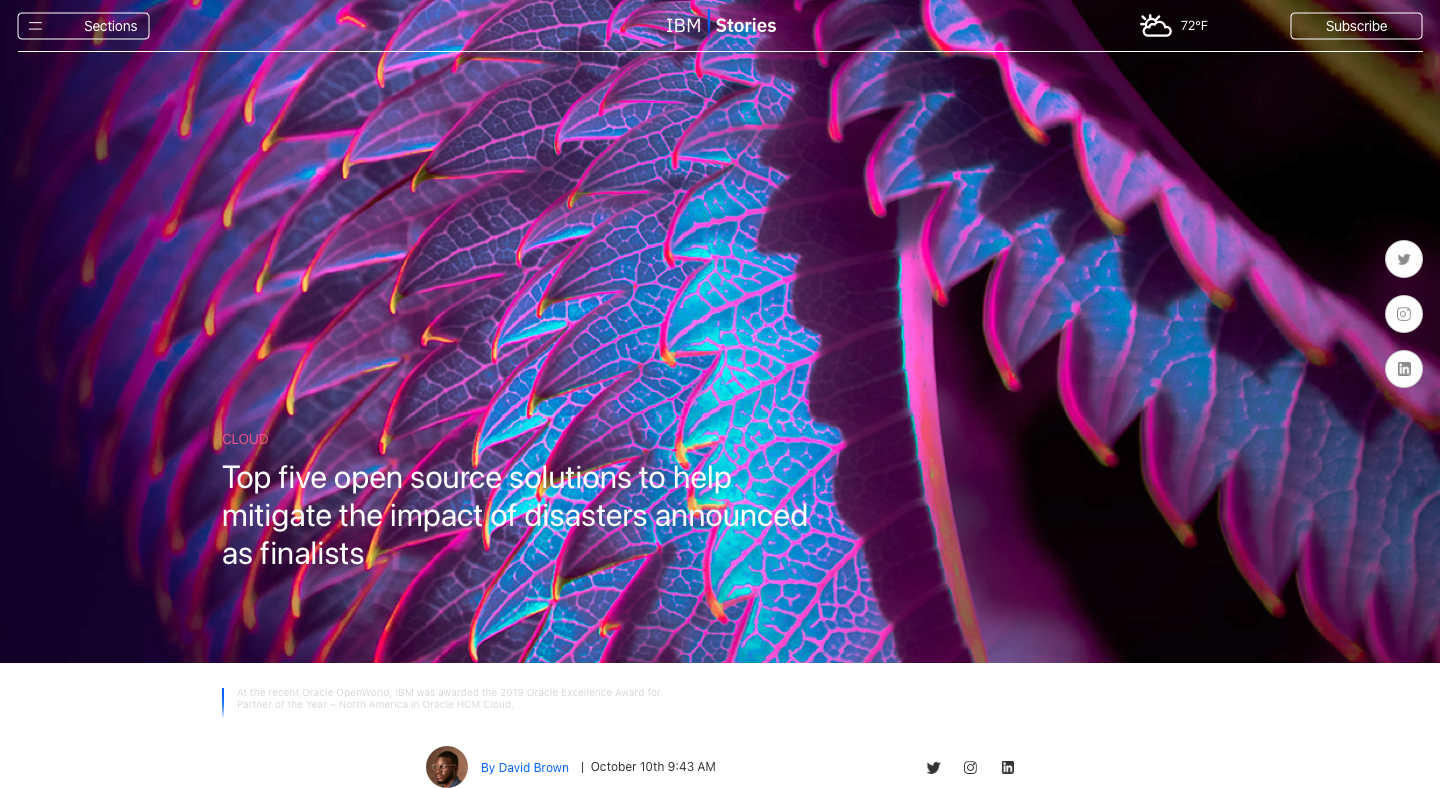
It All Starts With A Dynamic Homepage That Captures The User’s Excitement, Guiding Them Through Topics They Find Most Compelling.
Clear hierarchy with main topic labeling.
Teasing featured stories in a more clear and exciting way - giving real purpose to a hero section.
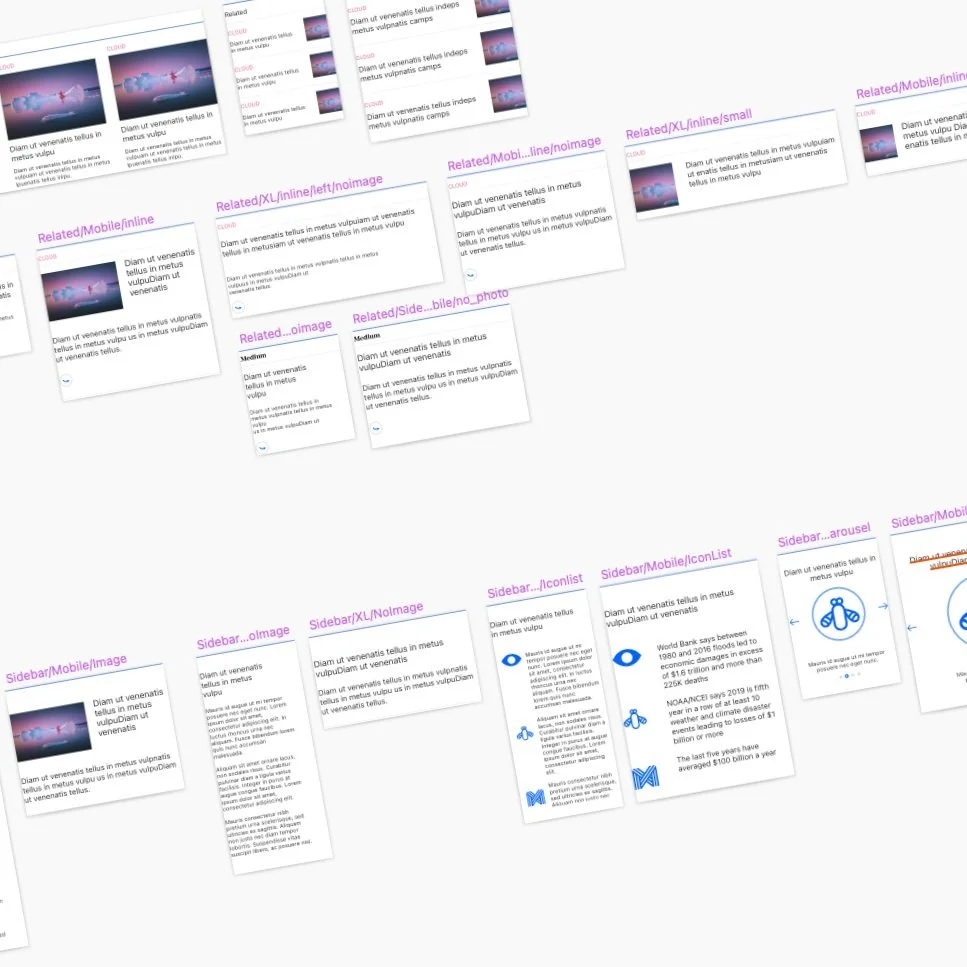
This module system was created with the 'nesting' and scale at its core. The goal was to create a system that has strict rules for modules in order to allow users to dive deeper in the need of more information, and for modules to flex and scale to all for nesting and storytelling in appropriate way - rather than square modules for round holes.....
Section fronts, with features - front and center on the page.
Features and contributions visually defined for a better user experience.
The Goal Was To Strip Away All Excess From The Ui, Embracing Atomic Design Principles, To Let The Content And User Experience Truly Shine.
Every piece within a module functions as a nested element, crafted using an atomic design approach. This system was built from the elements up, with each element created for a specific purpose and governed by precise usage rules. Modules are assembled based on a list of needs they must address. For each need, an element is assigned to solve it. If a need isn’t met, a new element is created. This method ensures every component serves a purpose and is applied exactly where necessary.